・Fetch 4.0日本語版を利用したWebページの設置方法を解説いたします。Fetch 4.0に関しましてはFetch日本語版公式ホームページをご覧ください。
・ここでは Mac OS Xを利用した Fetch4.0.1J1 と使って設定しています。(Mac OS 9でも同様に設定ができます)設定の際にはインフォニアからお送りしました『承諾通知書』をお手元にご用意ください。
1.Fetchを起動します
Fetchのアイコンをダブルクリックし、Fetchを起動します。
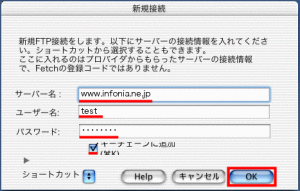
2.“新規接続”画面が表示されます
- サーバー名欄に[www.infonia.ne.jli]と入力します。
- ユーザー名欄には承諾通知書に記載の[WWWサーバーユーザー名]を入力します。
- パスワード欄には承諾通知書に記載の[WWWサーバーパスワード]を入力します。
- “Macキーチェーンに追加”にチェックを入れます。
「OK」ボタンをクリックします
(承諾通知書には、WWWサーバー名と記載されています)
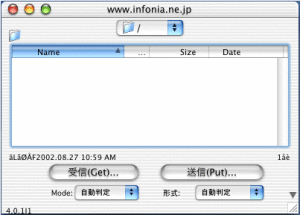
3.www.infonia.ne.jpの画面が表示されます
- ここでは特に設定はありません。次へ進んでください。
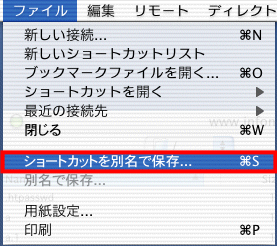
4.メニューの「ファイル」-「ショートカットを別名で保存」を選択します
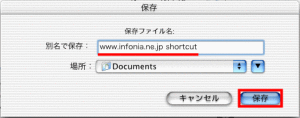
5.“保存”画面が表示されます
- 別名で保存欄に[ショートカット名]を入れます。
- 場所欄は[Documents]フォルダを選択します。
ここでは例として、別名で保存欄に[www.infonia.ne.jp shortcut]として[Documentsフォルダに]保存しています。
以上で設定は完了です。
次回以降利用する場合は保存したショートカットをダブルクリックして起動します。
続けてWebページの設置を行います。
6.www.infonia.ne.jp の画面へ戻ります
※Fetchを閉じてしまった場合は先ほど作成したショートカットから起動してください。
※既に public_html がある場合は、9番へ進んでください。
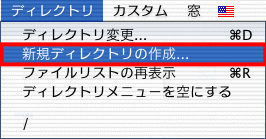
7.メニュー「ディレクトリ」-「新規ディレクトリの作成」を選択します
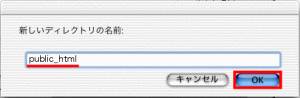
8.“新しいディレクトリの名前”画面が表示されます
- 新しいディレクトリの名前に[public_html]と入力します。
- 「OK」ボタンをクリックします。
※インフォニアのホームページは、public_html ディレクトリ以下で公開されます。
詳しくはページの設置をご覧ください。
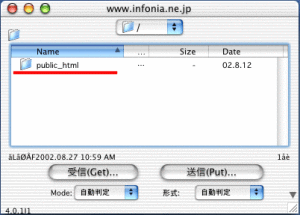
9.www.infonia.ne.jp の中に public_html ディレクトリが作成されます
public_html ディレクトリをダブルクリックし、ディレクトリの中を開きます。
10.ファイルをアップロードします
「送信(Put)」ボタンをクリックします。
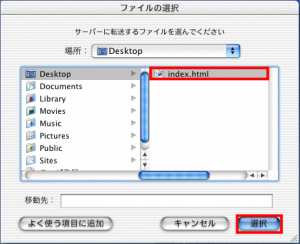
11.“ファイルの選択”画面が表示されます
アップロードしたいファイルを選択します。
ここでは デスクトップにある index.html という HTMLファイルを選択します。
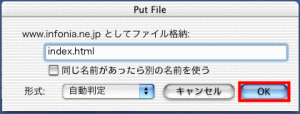
11.“Put File”画面が表示されます
「OK」ボタンを押しファイルを送信します。
ここでは index.html として送信します。(他の名前でファイルを送信したい場合は index.html を変更します)
12.index.html ファイルが送信されます
Webページが設置されました。(index.html が表示されます)
以上でWebページの設置は完了です。
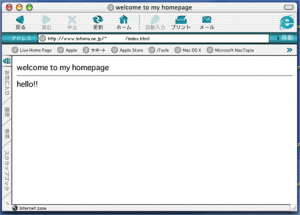
13.ブラウザで確認します
ブラウザで承諾通知書のWWWアドレスにアクセスします。
先ほど設置したファイルの内容が表示されます。
ここではhttp://www.infonia.ne.jp/~test/index.html にアクセスします。